Halo semua! Sudah lumayan lama nih, nggak update posting. Yah.. biasa
lah. Namanya juga pelajar. Hahahaha. Oke, kembali ke topik pembahasan.
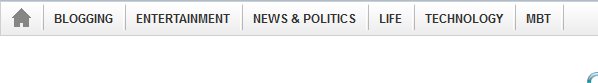
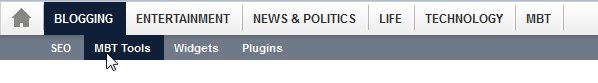
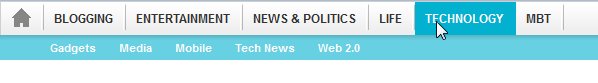
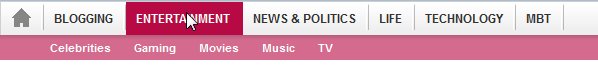
Pada posting kali ini, saya akan membahas tentang Cara membuat Menu Navigation Dropdown Dengan JQuey Warna - Warni.

Untuk proses pembuatannya sih gampang - gampang susah. Yah, untuk anda
yang sudah memakai menu navigation lain, anda harus menghapus kode menu
navigation tersebut, supaya lebih tempil maksimal. Oh ya, sebelum
memulai, ada baiknya juga anda backup template anda terlebih dahulu
untuk berjaga-jaga bila ada kesaahan yang tidak bisa anda perbaiki.
Setelah backup, silahkan ikuti langkah - langkahnya dibawah ini gan!
SEMOGA BERHASIL :)
1. Login blog.
2. Template.
3. Edit HTML -> Lanjutkan.
4. Centang expand template widget.
5. Cari kode <head> dengan menggunakan CTRL dan F.
6. Letakkan kode dibawah ini persis dibawahnya :
<script src='http://mybloggertricks.googlecode.com/files/jquery-pack-colourful.js' type='text/javascript'></script>7. Sekarang, cari kode body {
<script src='http://mybloggertricks.googlecode.com/files/jcarousel-colourful.js' type='text/javascript'> </script><script src='http://mybloggertricks.googlecode.com/files/mt-colourful.js' type='text/javascript'></script>
8. Tepat dibawahnya, paste kode ini :
margin:0px9. Masih di Edit HTML, cari tag <body> atau <body expr:class='"loading" + data:blog.mobileClass'>. Dibawahnya, copy paste kode berikut :
padding:0px;
9. Sebelum save template, ada baiknya anda mengeklik priview yang ada di samping tombol 'Save template'. Setelah itu, klik Save template.
<!--START OF COLOURFUL TABS BY INFOIKI--><style>/*------- Colourful Tabs Menu by infoiki.blogspot.com -------*/.MBT-Nav-container {border: 1px solid #cfcfcf;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSAxj4XO5TKAXQ0s5P-gZgyhRM_wt6y49TwiWi0WSqrfKXdzZuziEtIVt9zWD31ybP-fzyK6YphNVHpeB5uHZDV-TRj5IJcA8zoQ9aIXXtAMqbW90fOZcEGZ9gl8vj0qX4vc3k3SaJmqg/s400/menu-bgd.png) bottom left repeat-x;position: relative;margin: 0; padding: 0;border: 1px solid #cfcfcf;}ul#nav {border-left: 1px solid #cfcfcf;border-right: 0px solid #cfcfcf;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSAxj4XO5TKAXQ0s5P-gZgyhRM_wt6y49TwiWi0WSqrfKXdzZuziEtIVt9zWD31ybP-fzyK6YphNVHpeB5uHZDV-TRj5IJcA8zoQ9aIXXtAMqbW90fOZcEGZ9gl8vj0qX4vc3k3SaJmqg/s400/menu-bgd.png) bottom left repeat-x;position: relative;font-size: 12px; font-family: helvetica, arial, sans-serif;list-style: none; margin: 0 auto; padding: 0;width: 960px;}#nav ul {margin: 0;}:focus {outline: 0;}*html ul#nav { clear: both; height: 1%; }ul#nav li a {display: block;float: left;text-transform: uppercase;font-weight: bold;line-height: 33px;padding: 0 13px 0 10px;color: #333;text-decoration: none;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge_nxwQsW0TxgMeR2hLVL0NrtoKp4S_iSUGRtnJLstLMkxKwf71EiSvckHMMLrGyyn5W5zK3KSW9C0dSfq8NhZqI1U7K0Yg9a_KR_XmgHdbMb9lS7YVbQUJsBkfO9r-eYRC4i4SsJ05tI/s400/menu-rule.png) right 2px no-repeat;}*html ul#nav li.top-link { float: left; margin: 0px 0 -13px 0; padding-top: 2px; }*:first-child+html ul#nav li.top-link { float: left; margin: 0px 0 -13px 0; padding-top: 2px; }ul#nav li a:hover, ul#nav li a.open { color: #fff; }ul#nav li#mbt a:hover, ul#nav li#mbt a.open { background: #0f1f37; }ul#nav li#link-entertainment a:hover, ul#nav li#link-entertainment a.open { background: #b70943; }ul#nav li#link-news a:hover, ul#nav li#link-news a.open { background: #cf3c02; }ul#nav li#link-life a:hover, ul#nav li#link-life a.open { background: #724375; }ul#nav li#link-technology a:hover, ul#nav li#link-technology a.open { background: #02b0cf; }ul#nav li#link-top10 a:hover, ul#nav li#link-top10 a.open { background: #353533; }ul#nav li#links-1 a:hover, ul#nav li#links-1 a.open { background: #b70943; }ul#nav li#links-2 a:hover, ul#nav li#links-2 a.open { background: #289728; }ul#nav li#links-3 a:hover, ul#nav li#links-3 a.open { background: #666666; }ul#nav li#links-4 a:hover, ul#nav li#links-4 a.open { background: #b70943; }ul#nav li#link-home a {padding: 0 33px 0 10px;text-indent: -9999px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQY17pn2fIfWYOk-6uF1qW9K_gsqYp6UuOTwU57GwdvkQ4Pz7Glb85Y6JVQ8Yz2OFdSzqp6YVil7yujh8352c11o3LvsdlXcsOqLDyx8aglZlnUnWc-85drX6XNbgNdZYx_jIOkHWSDDw/s400/home-icon.png) right 0px no-repeat;}*html ul#nav li#link-home a { padding: 0; width: 43px; }ul#nav li#link-home a:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQY17pn2fIfWYOk-6uF1qW9K_gsqYp6UuOTwU57GwdvkQ4Pz7Glb85Y6JVQ8Yz2OFdSzqp6YVil7yujh8352c11o3LvsdlXcsOqLDyx8aglZlnUnWc-85drX6XNbgNdZYx_jIOkHWSDDw/s400/home-icon.png) right -33px no-repeat; }/* Sub-Vertical Navigation */ul.sub-nav {position: absolute;top: 33px;left: -1px;overflow: hidden;width: 960px;display: none;z-index: 999;list-style: none;padding-left:0px;}ul#nav li#mbt ul.sub-nav { background: #6f7987 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSjLaE_Dbwf5y1MTXVfcyKso-gSBEdn-qq9DCsBdii3QX2PhjbhdN6Des41c59D1UrtMzN4SiOGn50rUyQf-spLHNk90-cnpE3PHvgsYrifMj9Gh6y2TEg3rKgvNIbUQMiEnvMlw64AIg/s400/business-subnav-bgd.png) top left repeat-x; }ul#nav li#link-entertainment ul.sub-nav { background: #d46b8e url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0PvysfpCWTO4x-ji5Sas0OnKv5Vr8XstU3DTWXx8eWVWtmGqTnzH17XTxp3qKlTUOLULvZFguC5S0H5sm57MPmbVu8SbHPauO9woSwQM2JFk6yhKgVkyvhJIZkhAFo35Sw-cpAY4NHFY/s400/entertainment-subnav-bgd.png) top left repeat-x; }ul#nav li#link-news ul.sub-nav { background: #e28a67 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm0TRKZBgna41kurddz0WzZ0zEhNu5XqUosAL4WVat98w26TaLoP7JwWgoBCCCxBn0HcoUjzsKwyWvQR-m33b5PYnVF1JmqsMwrWQV-V3TEljZS_7LLdPEyhRqbVd7Ts_y0XdUjGM-QRk/s400/news-subnav-bgd.png) top left repeat-x; }ul#nav li#link-life ul.sub-nav { background: #aa8eac url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFvDVE7n1BOMXPK8ml3SsR8r7-sxDAuUglYRy7bt0wlYeAGy158XuE9uDEcCGgzWVZp8tBB5caktYC7aWR0gOaDpPrZrZdh6B1gaepW9gRnKARHUkcUrknIj6OKVUF4Ei4JTzaQOzSUhI/s400/life-subnav-bgd.png) top left repeat-x; }ul#nav li#link-technology ul.sub-nav { background: #67d0e2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFV2s9jhTe2ektBvTn66lyW_RhnPTmLylUZD4VIhb5o3Ni1X_1Plg1KHhplGjIKi0Dv0aaXqxkCAHaCCi73Kqpq3btw6w0CP9zIRG50w6PepGfhoXPYwBjSS192mKET3qbrwGYSKYwkPM/s400/technology-subnav-bgd.png) top left repeat-x; }ul#nav li ul.sub-nav li { float: left; }ul#nav li ul.sub-nav li a {float: none;background: none;font-size: 11px;text-transform: none;color: #fff;line-height: 25px;}ul#nav li#mbt ul.sub-nav li a:hover, ul#nav li#mbt ul.sub-nav li a.active-cat{ background: #0f1f37 !important; }ul#nav li#link-entertainment ul.sub-nav li a:hover, ul#nav li#link-entertainment ul.sub-nav li a.active-cat { background: #b70943 !important; }ul#nav li#link-news ul.sub-nav li a:hover, ul#nav li#link-news ul.sub-nav li a.active-cat { background: #cf3c02 !important; }ul#nav li#link-life ul.sub-nav li a:hover, ul#nav li#link-life ul.sub-nav li a.active-cat { background: #724375 !important; }ul#nav li#link-technology ul.sub-nav li a:hover, ul#nav li#link-technology ul.sub-nav li a.active-cat { background: #02b0cf !important; }</style><div class='MBT-nav-container'><ul id='nav'><li class='non-vertical-link top-link' id='link-home'><a class='open' href='#'>Home</a></li><li class='top-link' id='mbt'><a href='#'>TAB 1</a><ul class='sub-nav'><li><a href='#'>SUB TAB 1.1</a></li><li><a href='#'>SUB TAB 1.2</a></li><li><a href='#'>SUB TAB 1.3</a></li><li><a href='#'>SUB TAB 1.4</a></li></ul></li><li class='top-link' id='link-entertainment'><a href='#'>TAB 2</a><ul class='sub-nav' style='display: none;'><li><a href='#'>SUB TAB 2.1</a></li><li><a href='#'>SUB TAB 2.2</a></li><li><a href='#'>SUB TAB 2.3</a></li><li><a href='#'>SUB TAB 2.4</a></li><li><a href='#'>SUB TAB 2.5</a></li></ul></li><li class='top-link' id='link-news'><a href='#'>TAB 3</a><ul class='sub-nav' style='display: none;'><li><a href='#'>SUB TAB 3.1</a></li><li><a href='#'>SUB TAB 3.2</a></li><li><a href='#'>SUB TAB 3.3</a></li><li><a href='#'>SUB TAB 3.4</a></li></ul></li><li class='top-link' id='link-life'><a href='#'>TAB 4</a><ul class='sub-nav' style='display: none;'><li><a href='#'>SUB TAB 4.1</a></li><li><a href='#'>SUB TAB 4.2</a></li><li><a href='#'>SUB TAB 4.3</a></li><li><a href='#'>SUB TAB 4.4</a></li><li><a href='#'>SUB TAB 4.5</a></li><li><a href='#'>SUB TAB 4.6</a></li><li><a href='#'>SUB TAB 4.7</a></li></ul></li><li class='top-link' id='link-technology'><a href='#'>TAB 5</a><ul class='sub-nav' style='display: none;'><li><a href='#'>SUB TAB 5.1</a></li><li><a href='#'>SUB TAB 5.2</a></li><li><a href='#'>SUB TAB 5.3</a></li><li><a href='#'>SUB TAB 5.4</a></li><li><a href='#'>SUB TAB 5.5</a></li></ul></li><li class='non-vertical-link top-link' id='link-top10'><a href='#'>TAB 6</a></li><!--<li class='non-vertical-link top-link' id='links-1'><a href='#'>TAB 7</a></li>--><!--<li class='non-vertical-link top-link' id='links-2'><a href='#'>TAB 8</a></li>--><!--<li class='non-vertical-link top-link' id='links-3'><a href='#'>TAB 9</a></li>--><!--<li class='non-vertical-link top-link' id='links-4'><a href='#'>TAB 10</a></li>--><li style='clear: both;'/></ul></div><!--END OF COLOURFUL TABS BY INFOIKI-->
KETERANGAN
a). Kode berwarna abu - abu, adalah lebar widget.
b). Ganti # dengan url yang dituju, dan TAB menjadi nama tampilan link.

.jpg)









2 comments:
bagus mas usahanya...cuma tampak agak serabut diletak kodnya begitu. Mungkin bole coba khidmat gratis dari github. Terima kasih
Membut Menu-Dropdown-Warna-Warni-Jquery.Html ~ Indahnya Sebuah Perubahan >>>>> Download Now
>>>>> Download Full
Membut Menu-Dropdown-Warna-Warni-Jquery.Html ~ Indahnya Sebuah Perubahan >>>>> Download LINK
>>>>> Download Now
Membut Menu-Dropdown-Warna-Warni-Jquery.Html ~ Indahnya Sebuah Perubahan >>>>> Download Full
>>>>> Download LINK IT
Post a Comment
Apa pendapatmu