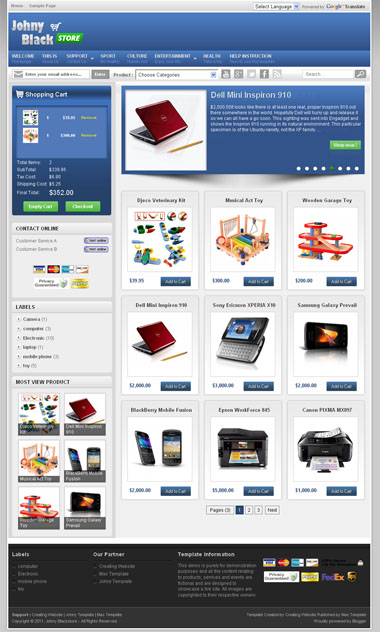
Berikut ini panduan template gratis toko online platform blogger. Jika ingin mengganti sub-domain blogspot dengan membeli domain baru, maka nama blog http://yogya-batik.blogspot.com dapat ditulis menjadi yogya-batik(dot)com, dan tetap memakai layanan hosting gratis Blogger. Topik ini pernah saya tulis dengan judul Bagaimana cara membuat toko online e-Commerce - didalamnya saya maksudkan Bloggerstore tahun 2013 lalu (Anda bisa kunjungi Blogger Store di blog ini). Tampaknya ini masih relevan. Akan lebih jelas pemahaman toik ini dengan tambahan dan pengulangan materi content dari blog tetangga berikut ini.

Shopping cart yang digunakan adalah simplecart buatan wojodesign.com. Template Sudah dimasukkan currency IDR (Rp) pada script, tetapi tetap saja tidak bisa digunakan untuk transaksi langsung via Paypal,
karena Paypal belum menerima Rp sebagai alat pembayaran. Jika tetap
ingin pakai template ini, barangnya dinilai pakai US Dollar!!!. Atau
arahkan untuk bayar via transfer bank.
Kini akan dijelaskan instalasi template dan beberapa fitur yang terdapat pada template ini.
Posting Artikel
Dalam membuat artikel baru, perhatikan struktur kode di bawah ini :
<div class="product_image">
<a class="cloud-zoom" href="url-image.jpg" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="url-image.jpg" /></a>
<span class="item_price">$00.00</span></div>
<div class="product_describe">
Description your product............. </div>
PENJELASAN
- Warna merah :
Masukkan url gambar produk anda pada kedua kode warna merah diatas. Usahakan gambar yang Anda upload ukuran panjang dan lebar sama, misalnya 300x300px - Warna kuning : Harga produk
- Warna biru : Deskripsi dari produk
- Masuk ke SETTING, pilih POST AND COMMNETS >> POST TEMPALTE.
- Klik ADD. Lalu masukkan kode diatas pada kotak kosong seperti gambar dibawah.
- Langkah terakhir SAVE SETTING.

Shopping Cart
Fitur Shopping Cart disini digunakan
untuk memudahkan admin toko online dalam transaksi via Paypal. Tapi
karena Paypal belum menerima pembayaran Rp, maka setting currency masih
dalam US$. Untuk mengganti akun Paypal blog demo ini dengan akun Paypal
Anda, cari kode berikut :
<script type='text/javascript'>
simpleCart.email = "johnytemplate @ gmail(dot)com";
simpleCart.checkoutTo = PayPal;
simpleCart.currency = USD;
simpleCart.taxRate = 0.02;
simpleCart.shippingFlatRate = 3.25;
simpleCart.shippingQuantityRate = 1.00;
simpleCart.cartHeaders
= ["thumb_image" , "Quantity_input"
, "Total", "remove" ];
</script>
Ganti email warna merah diatas dengan email Anda (email sudah didaftarkan di Paypal)
Fitur Pendukung
- Slider terpasang disini
bekerja otomatis, menampilkan artikel terbaru Anda dengan jumlah 8
posting. Jika ingin menampilkan per kategori (label), cari kode dibawah
ini pada Edit HTML (jangan lupa centang expand widget templates) :
<script>document.write(" <script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");</script>
Ganti dengan kode berikut :
<script>
document.write(" <script src=\"/feeds/posts/default/-/your label?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
Ganti kode warna biru dengan label yang ingin Anda tampilkan pada slider.
- Untuk mengganti email berlangganan yang ada di bawah navigasi, cari kode dibawah ini pada Edit HTML (jangan lupa mencentang kotak expand widget templates) :
(UNTUK MELIHAT SCRIPT KLIK KOTAK KECIL DISAMPING INI)
<form
action='http://feedburner.google.com/fb/a/mailverify' id='subscribe'
method='post'
onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/htbgh',
'popupwindow',
'scrollbars=yes,width=550,height=520');return true'
target='popupwindow'><input id='subbox' name='email' onblur='if
(this.value == '') {this.value = 'Enter your
email address...';}' onfocus='if (this.value == 'Enter
your email address...') {this.value = '';}'
type='text' value='Enter your email address...'/><input name='uri'
type='hidden' value='blogspot/htbgh'/><input
name='loc' type='hidden' value='en_US'/><input id='subbutton'
type='submit' value='Enter'/></form>
Warna biru : ganti dengan alamat feed anda.
Masukan kode berikut pada kotak HTML/Javascript
- Ganti youryahoousername1 dan youryahoousername2 dengan ID yahoo Anda.(UNTUK MELIHAT SCRIPT KLIK KOTAK KECIL DISAMPING INI)<table border='0' cellpadding='0' cellspacing='0' height='1' width='100%'>
<tbody>
<tr>
<td height='1'>Customer Service A</td>
<td align='right' height='1'><a href='ymsgr:sendIM?youryahoousername1'><img border='0' height='16' src='http://opi.yahoo.com/online?u=youryahoousername1&m=g&t=1' style='padding-top:3px' width='64'/></a></td>
</tr>
</tbody>
</table>
<div style='display: block;'>
<table border='0' cellpadding='0' cellspacing='0' height='1' width='100%'>
<tbody>
<tr>
<td align='left' height='1'>Custumer Service B</td>
<td align='right' height='1'><a href='ymsgr:sendIM?youryahoousername2'><img border='0' height='16' src='http://opi.yahoo.com/online?u=youryahoousername2&m=g&t=1' style='padding-top:3px' width='64'/></a></td>
</tr>
</tbody>
</table></div>
<p align="center"><a href="http://mas-template.blogspot.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfi3Q0ONlfu713jypw47ultiLLYVXzLAoeQ9pLR1e7-WTEVYQzvnNjii4Ol_ySq6RDTxpfykQ17dtW16CKCqFe1KYZ0qKanEdOK6THFvdMD1EUjIVj7CWE42ZE1-2Mm-EUEFBnQQ-J7I4/s1600/donate.png" alt="twitter maskolis" /></a></p>
- Template ini menggunakan model kotak komentar yang sudah dimodifikasi, untuk mengaktifkan fungsi reply, Anda harus cari kode dibawah ini pada Edit HTML, sekali lagi jangan lupa centang kotak expand widget templates :
<a expr:href='"https://www.blogger.com/comment.g?blogID=2440873145683465163&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
Warna merah pada kode diatas ialah ID blog demo dan harus diganti dengan ID blog Anda yang terletak pada browser jika anda masuk ke dashbord, seperti gambar berikut :

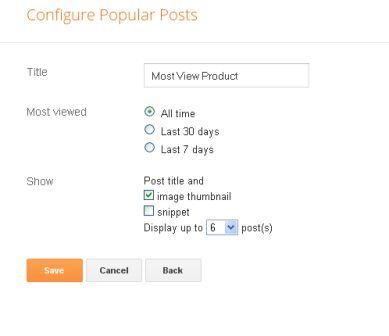
- Widget popular post thumbnail, setting seperti pada gambar dibawah ini :
 Yang perlu diperhatikan ialah centang hanya thumbnail, biarkan kotak snippet tidak dicentang. Judul dan jumlah post yang ingin ditampilkan terserah Anda. Untuk lebih jelas tutorial disini.
Yang perlu diperhatikan ialah centang hanya thumbnail, biarkan kotak snippet tidak dicentang. Judul dan jumlah post yang ingin ditampilkan terserah Anda. Untuk lebih jelas tutorial disini.
Fitur lain saya kira mudah,
seperti memasang Yahoo Messenger dan lain-lain. Template ini dilengkapi
efek zooming. Jika Anda arahkan cursor pada gambar, gambar itu akan
otomatis membesar sesuai dengan letak cursor. Saya rasa cukup penjelasan
template ini, seperti biasa jika ada yang kurang jelas silahkan
tinggalkan komentar Anda pada kotak komentar.
Showcase
Jika Anda ingin melihat blog yang sudah memakai template ini. bisa dilihat disini :
Toko Madu Mulia Alam Nusantara
Johny Online Store
Sangat disarankan
Untuk merubah simbol currency dari $ (dollar) ke Rp (rupiah) pada shopping cart :
Updates nama barang
Showcase
Jika Anda ingin melihat blog yang sudah memakai template ini. bisa dilihat disini :
Toko Madu Mulia Alam Nusantara
Johny Online Store
Sangat disarankan
- Baca tutorial pemasangan template ini sampai selesai.
- Disarankan upload gambar produk dengan ukuran length and width sama (e.g. 300x300px).
- Agar hasil akhir penggunaan template maksimal dan tata-letak post teratur, JUDUL POST jangan terlalu panjang, karena akan menggeser gambar ke bawah.
- Untuk percepatan loading, simpan javascript yang ada di template ini ke tempat penyimpanan Google Code Anda. Cara menyimpan di Google Code baca tutorial disini.
Untuk merubah simbol currency dari $ (dollar) ke Rp (rupiah) pada shopping cart :
- Cari URL script ini di Edit HTML :
http://jagad.googlecode.com/files/WojosimpleCart-IDR.js
Setelah ketemu ganti dengan URL script berikut :
https://masolis-javascript.googlecode.com/svn/trunk/blackstorecart-rupiah.js
- Langkah selanjutnya, masih pada Edit HTML ganti USD pada kode ini :
simpleCart.currency = USD;
menjadi
simpleCart.currency = IDR;
- SAVE template.
Updates nama barang
Beberapa komentar masuk, diantaranya menginginkan tampilan nama barang
di shopping cart, untuk itu ganti yang lama dan download ulang.
Template ini sudah di-updates dengan menampilkan nama barang (lihat
demo)
Template toko online terbaru Johny Magstore
Dua template Toko Online tanpa shopping cart
Update Bloggerstore Template
My Google Code was banned again, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Click this link and read subtitle "Update Template" in that post for the latest updates of Javascript
Komentar masuk : (cara pembayaran via bank lokal)
- kalo pembayaran via bank lokal gimana setingnya?
jadi checkoutnya biar ke rek lokal gitu loch..bca, mandiri, bri dll dan tentu saja dilengkapi dengan data diri dan alamat pembeli untuk tujuan pengiriman...
tengkiyu mas... tambah sukses!!!!
- Jawab :
Bisa dibuat page terlebih dulu dengan judul order yang berisi form pembayaran. Anda bisa membuatnya lewat google docs contohnya ini :
Ada 2 tombol dibawah gambar produk - yaitu add to cart dan view detail - untuk SHOPPING CART.
Jika tidak mau pakai sistem shopping-cart sebagai alat transaksi, maka ubah tombol add to cart menjadi order dan diarahkan ke direct link halaman formulir order yang sudah dibuat sebelumnya.
Contoh form pemesanan misalnya seperti ini (contoh form ini dibuat menggunakan docs google).
Jadi jika Anda gunakan form order untuk transaksi penjualan, fitur
shopping cart tidak akan terpakai, Maka hapus saja semua script CSS dan
javascript untuk shopping cart pada template ini.





.jpg)
.jpg)









